最近、GitHubのヘッダーのデザインに変更があり、いくつかのリンクの位置が移動しました。Pull requestやIssuesのリンクはなかなか便利で、これはいい改善なのですが、元々あったリンクでよくクリックしていたものがドロップダウンの中に入ってしまい、使い勝手が悪くなってしまいました。
- 自分のページ (github.com/ユーザー名) へのリンクがメニューの中に入り、クリックしにくくなった。このページは頻繁に見ていた。
- Explore がメニューの中に入り、クリックしにくくなった。わりと見ていた。
これをいい感じのヘッダーにするGoogle Chrome拡張を作りました。

めちゃくちゃ便利なので、ぜひ使ってみてください。Web Storeには上げていないので(アイコン作るのがめんどくさすぎて…)、git cloneして直接拡張ページからインストールして下さい。 特徴としては、次のような感じです。
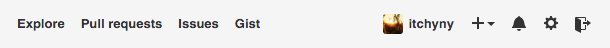
- ユーザーページ (github.com/ユーザー名) のリンクがドロップダウンメニューではなくヘッダーにある
- Explore へのリンクがドロップダウンメニューではなくヘッダーにある
- 設定ボタンがドロップダウンメニューではなくヘッダーにある
- pure JavaScript (すでのGoogle Chromeに実装されているES6の機能は使っている)
- ge で Explore を開く
- gu で ユーザーページを開く
以前のヘッダーがどんな感じだったかだんだん忘れてきていますが、とにかくユーザーページへのリンクが欲しかったという感じなので、今の見た目でかなり満足しています。
実は他にも似たようなプロジェクトはあり、例えば
などがありますが、どちらもDOMが構築されてから書き換えているので、一瞬本来のヘッダーが表示されてから、リンクを挿入されています。見た目がとても悪く、ロードしたあと百ミリ秒ほどしてヘッダーの見た目が変わるのは、体験も悪いです。また、jQueryを同包していたりして、叶えたいこととロードしているスクリプトの量が釣り合っていません。ヘッダーにリンク入れるだけなのにjQuery使うなんてオーバーキルですよね。また、GitHub Old Headerの方はhttps://*/*の権限を要求しており、明らかに拡張の機能が要する権限から逸脱しています。
私の作ったGitHub Better Headerは、"run_at": "document_start"を指定しおりページのロード前からスクリプトがスタートし、MutationObserverを使ってヘッダーの中の要素を入れ替えています。MutationObserverは拡張を作るときに大活躍しますよね。また、入れ替え先のhtmlはそのままリポジトリーに含めているので、ユーザーは好きな様にプロジェクトをフォークし、好きなヘッダーを作ることが出来ます。例えばGistは使わないからリンクを消したいというユーザーもいることでしょう。あるいはPull requestsとかIssuesリンクはいらないよというユーザーもいるでしょう。自由にフォークして好きなヘッダーにして下さい。
GitHubは毎日見るページなので、快適なページであり続けて欲しいです。